PhpStorm 如何自动压缩 CSS 文件
对于css文件,我们在上线时最好压缩一下代码,删除所有不必要的字符,如空格、空行、注释等。这样能更快的加载css文件,加快网页加载速度。下面介绍如何在 PhpStorm 编辑器中实现自动压缩:
说明
对于使用webpack等构建工具打包的项目,压缩是作为构建过程中的一个步骤,会自动进行压缩。如果不使用构建工具,则可以使用独立工具,如 CSSO 。
要自动压缩代码,您需要配置一个 CSSO 文件监视程序,它将跟踪文件的更改并运行 CSSO。
默认情况下,只要文件观察者作用域中的 css 文件被更改和保存,压缩就开始。
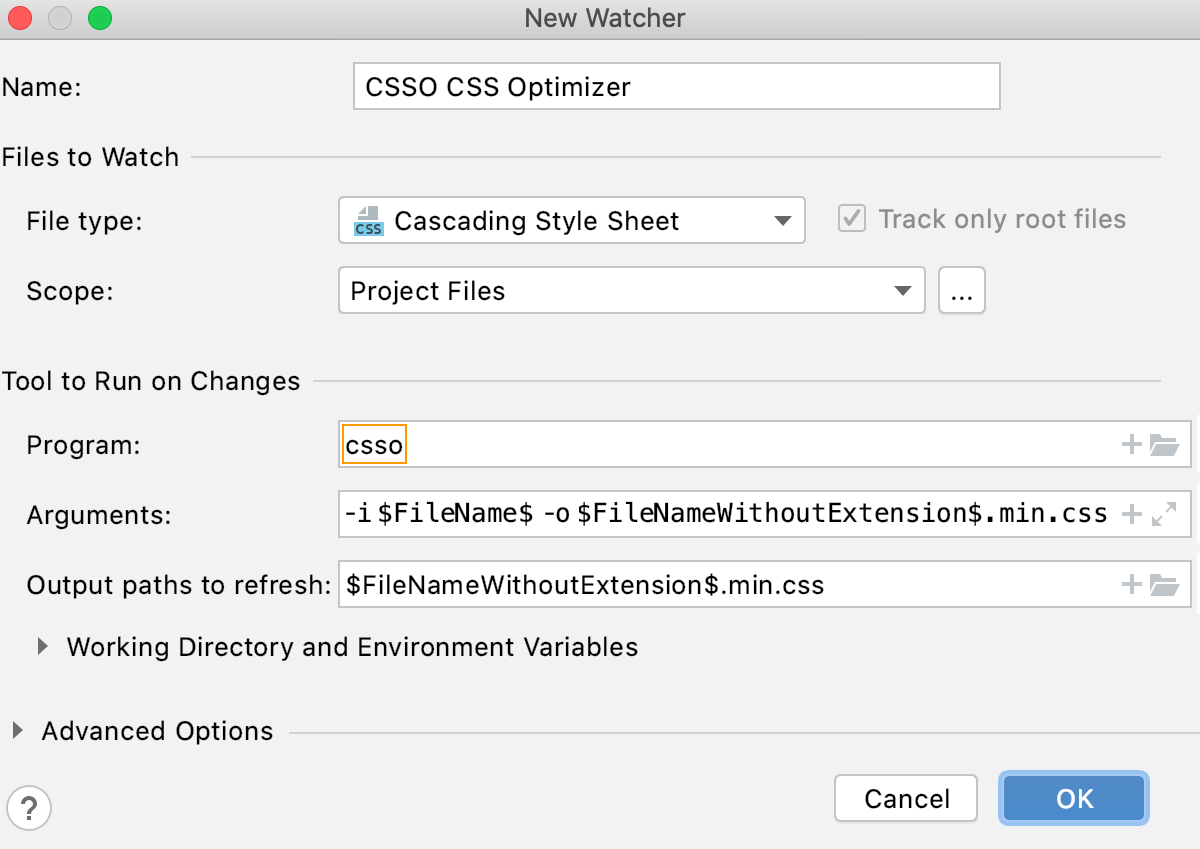
生成的精简代码存储在一个单独的文件中,文件名为源 css 文件,扩展名为 min.css。此生成文件的位置在“New Watche”对话框的“要刷新的输出路径”字段中定义。但是,在项目树中,带有缩小代码的文件显示在作为节点显示的源 css 文件下。
安装 CSSO 文件监视程序
1、在你的电脑上安装 node.js 环境
2、PhpStorm 安装插件 CSS、 File Watchers ,并启用
3、全局安装csso cli
4、创建CSSO文件监视程序
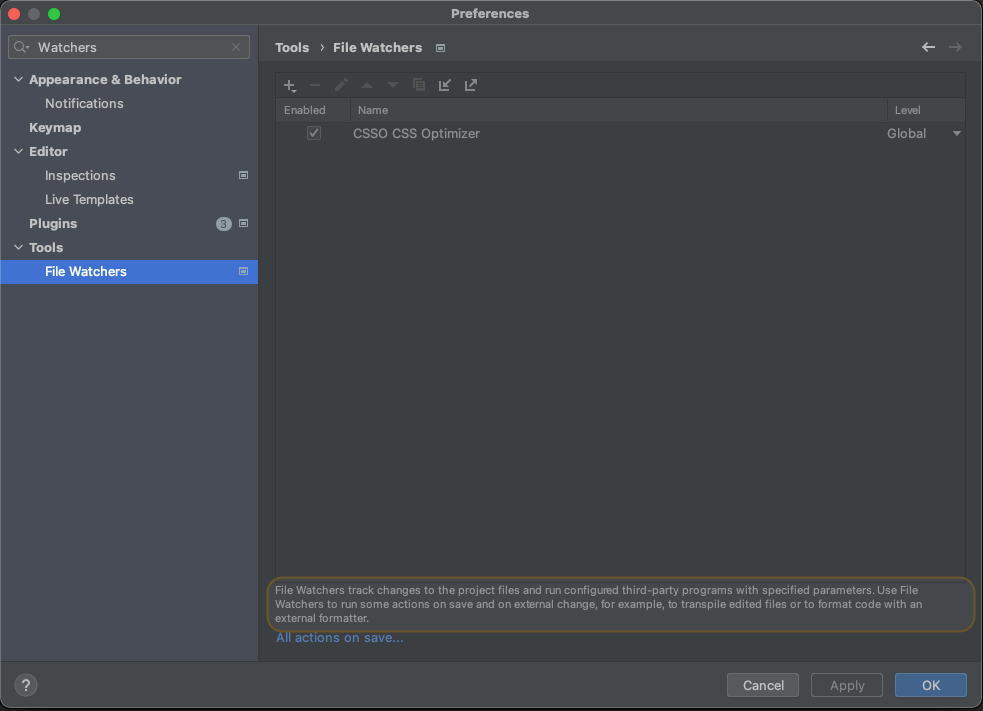
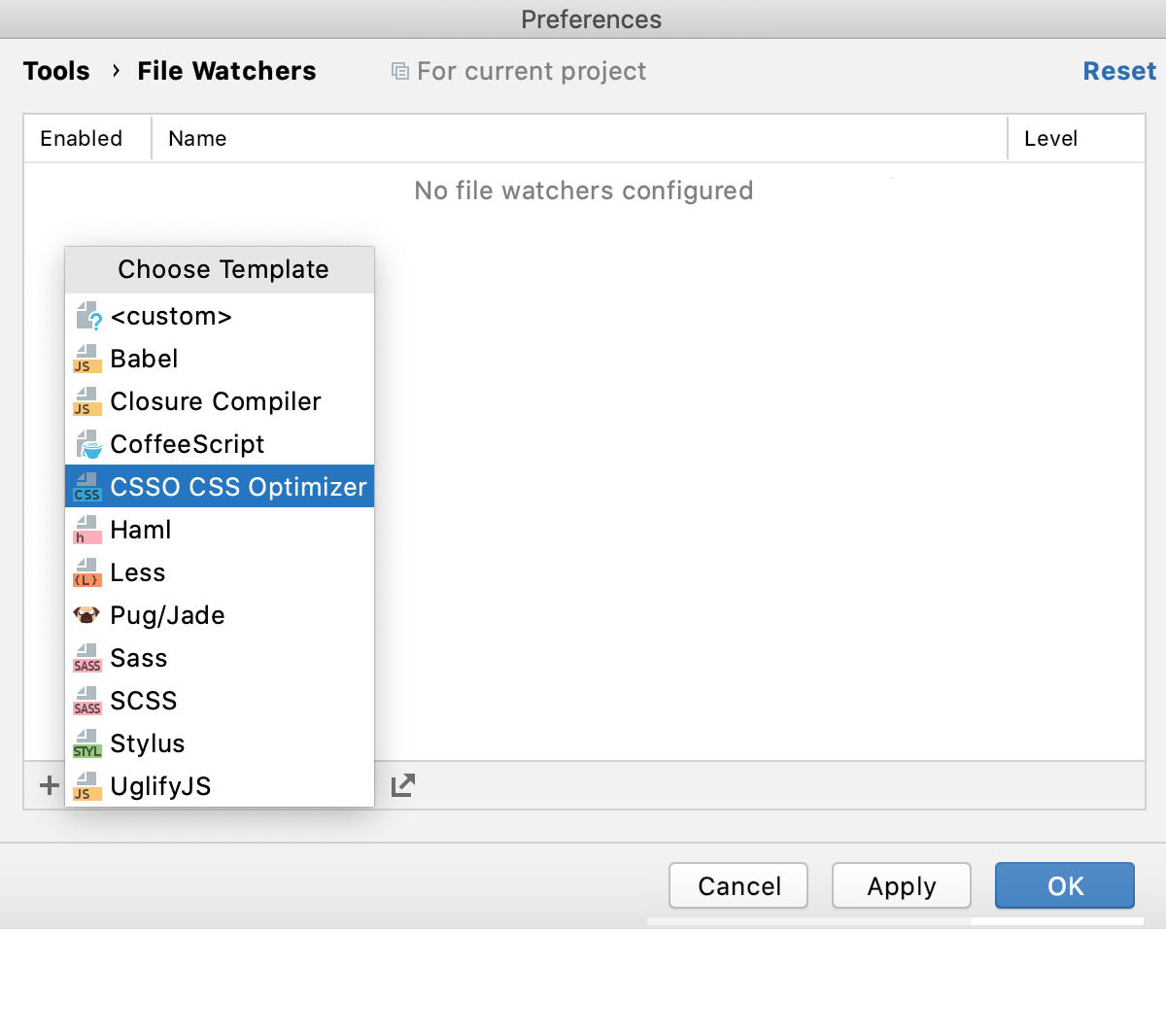
点击 Settings/Preferences 按钮(⌘ ,),打开设置对话框。搜索 File Watchers 工具,新建一个文件监视程序(⌘ N),

选择CSSO CSS优化器预定义模板

此时将打开“New Watcher”对话框。

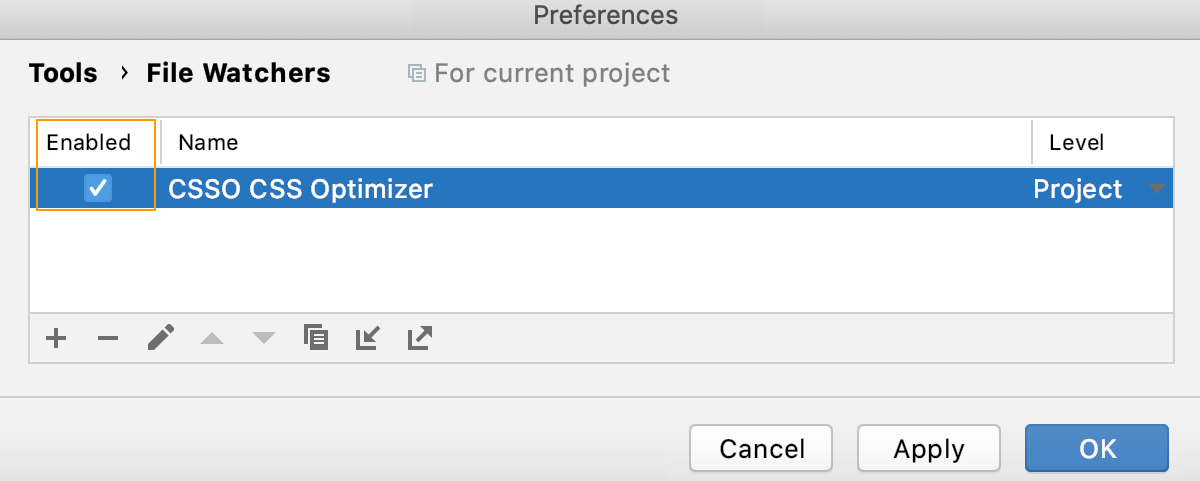
如有必要,接受默认的文件监视程序设置或重新配置它们,如文件监视程序中所述,然后单击“确定”。PhpStorm会将您带回“文件观察者”页面,新的文件观察者将添加到该列表中:

确保选中“已启用”复选框。
默认情况下,文件监视程序将在当前项目中可用。要在其他项目中使用它,请从 “Level” 列表中选择 “Global”。
经过如上配置后,当修改保存 css 文件时,会在指定目录下即时生成对应 min.css 文件
引用链接
[1] 安装参考: https://nodejs.org/zh-cn/