给 TinyMce 富文本编辑器图片和视频上传插件添加本地文件上传按钮
实现的效果
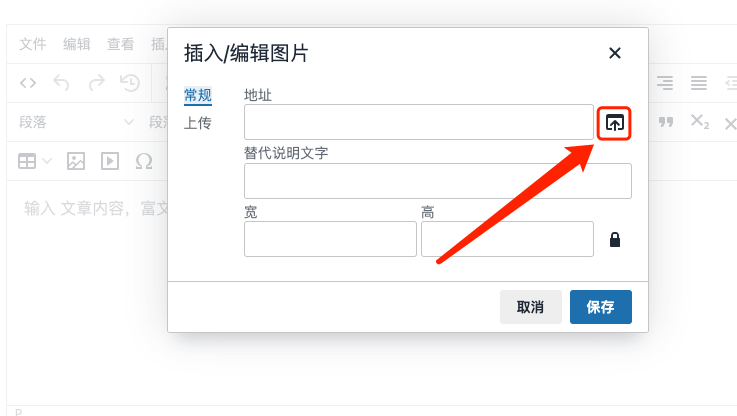
图片上传:

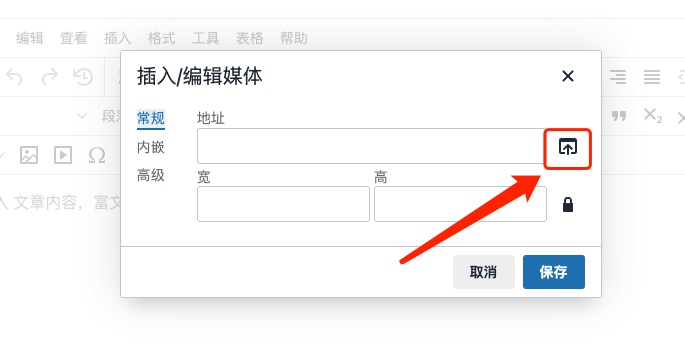
视频上传:

如上图所示添加本地文件上传按钮。将原来的只能复制第三方链接变为可以本地上传。
实现方法
通过重新定义 file_picker_callback 方法实现
tinymce.init({
selector: '#tinydemo4',
language:'zh_CN',
plugins: 'link',
toolbar: 'link',
file_picker_callback: function (callback, value, meta) {
//文件分类
var filetype='.pdf, .txt, .zip, .rar, .7z, .doc, .docx, .xls, .xlsx, .ppt, .pptx, .mp3, .mp4';
//后端接收上传文件的地址
var upurl='/demo/upfile.php';
//为不同插件指定文件类型及后端地址
switch(meta.filetype){
case 'image':
filetype='.jpg, .jpeg, .png, .gif';
upurl='upimg.php'; // 不同的文件类型,设置不同的上传接口
break;
case 'media':
filetype='.mp3, .mp4';
upurl='upfile.php';
break;
case 'file':
default:
}
//模拟出一个input用于添加本地文件
var input = document.createElement('input');
input.setAttribute('type', 'file');
input.setAttribute('accept', filetype);
input.click();
input.onchange = function() {
var file = this.files[0];
var xhr, formData;
console.log(file.name);
xhr = new XMLHttpRequest();
xhr.withCredentials = false;
xhr.open('POST', upurl);
xhr.onload = function() {
var json;
if (xhr.status != 200) {
failure('HTTP Error: ' + xhr.status);
return;
}
json = JSON.parse(xhr.responseText);
if (!json || typeof json.location != 'string') {
failure('Invalid JSON: ' + xhr.responseText);
return;
}
callback(json.location);
};
formData = new FormData();
formData.append('file', file, file.name );
xhr.send(formData);
};
},
});