如何使用 Cloudflare Pages 托管静态网站
Cloudflare Pages 是Cloudflare推出的静态网站托管服务,功能和 Github Pages 相似,可以存放静态网页,还可以直接部署前端项目。如果你的网站只是静态博客或帮助文档的话,可以完全不需要购买服务器。直接部署到 Cloudflare Pages 服务上。
Cloudflare 是全球最大的几个 CDN 服务商之一,在外网中速度比 Github Pages 好很多,但国内访问并没有什么优势,且可能会更慢。
Cloudflare Pages 特点
Cloudflare Pages 一个账户可以创建多个网站。
可以通过 Github、GitLab 来部署,不能直接上传 HTML。
Cloudflare Pages 支持私有Git仓库的部署、可以自定义域名。
使用方法
下面介绍一下 Cloudflare Pages 的使用:
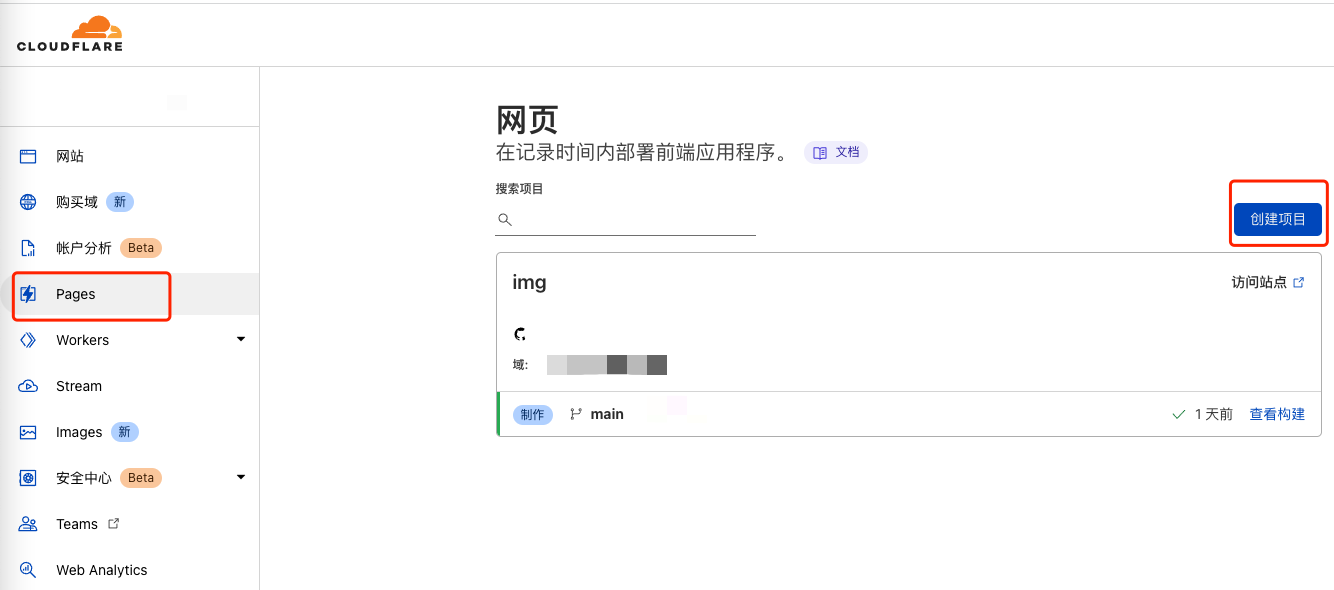
1、登录 CloudFlare 账号,可以在左侧菜单中看到 Pages 服务菜单

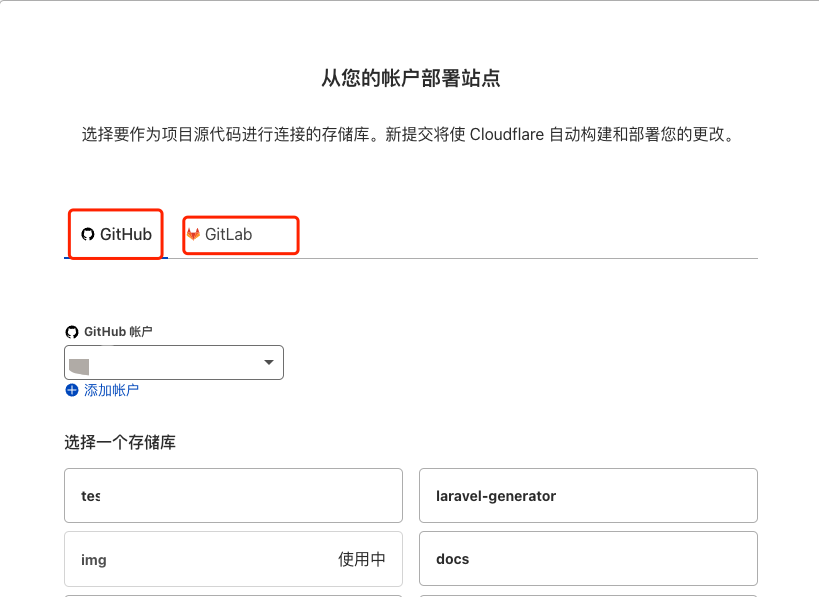
2、点击创建项目,根据自己要通过github部署还是gitlab部署来关联自己的git账号
我的这个已关联GitHub,根据提示关联即可,很简单

如上图所示,git关联后会展示你的git仓库列表,选择仓库作为数据源,点击底部的“开始设置”
3、对项目构建和部署进行设置
设置构建命令和存放构建的页面的目录:

Cloudflare 克隆存储库后会自动执行 npm install 之类的命令下载所需的依赖,然后执行上面添加的构建命令,然后把构建完成的文件放到网站目录。
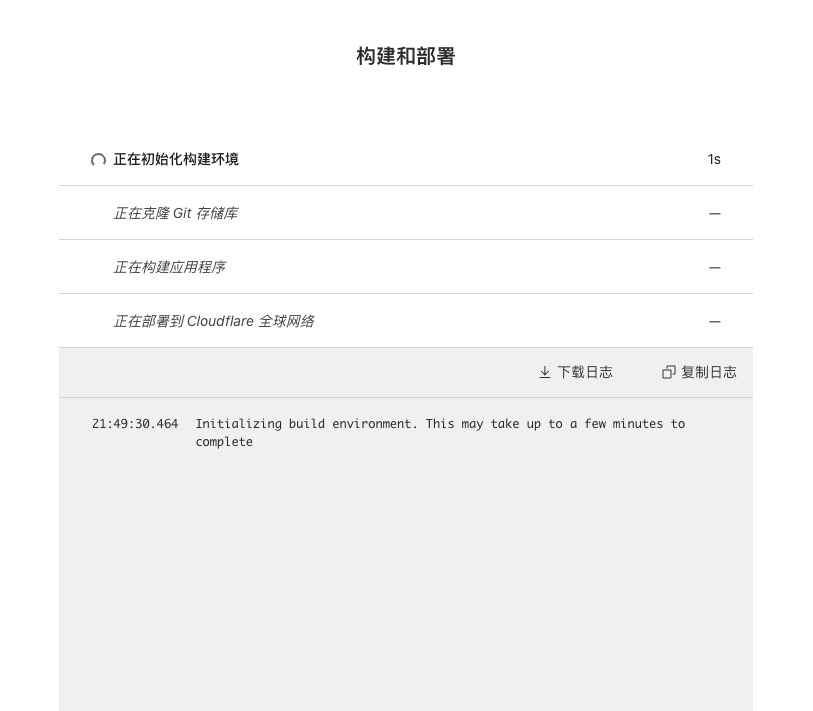
点击 保存并部署 后 Cloudflare Pages 就会开始构建和部署,如下:

部署完成后点击 继续处理项目 就可以看到部署的网站了
默认的域名是 项目名称.pages.dev。
4、自动化持续构建
Pages会监控项目变动,默认使用master作为生产分支。每当有新的提交产生时,便会自动拉取项目变更,构建生产版本并执行部署。
所有分支上的提交都会产生构建,免费版本的Pages存在500次/月的构建限制,因此需要注意不要产生大量的提交。
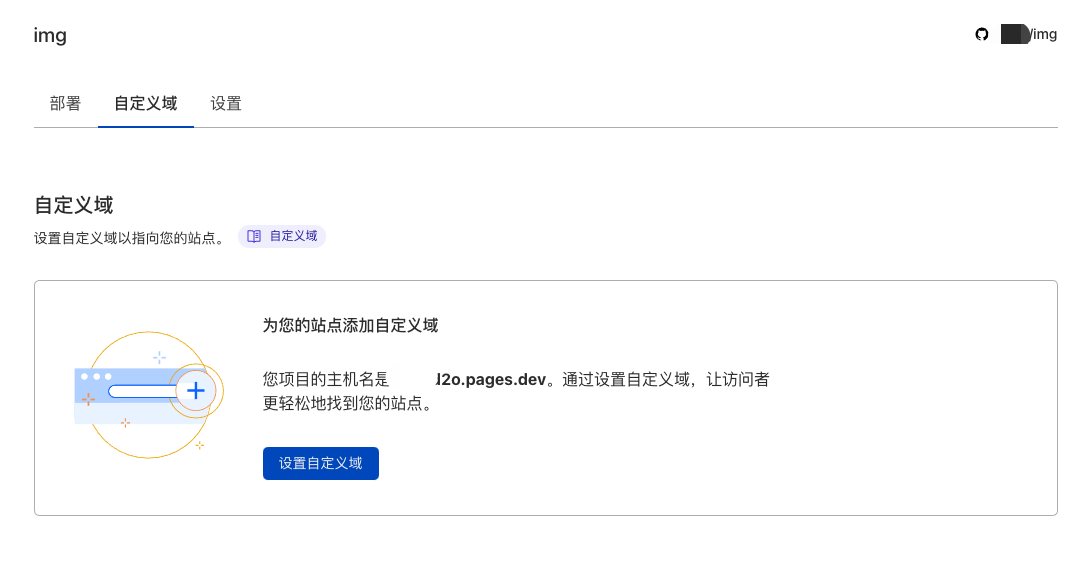
设置域名
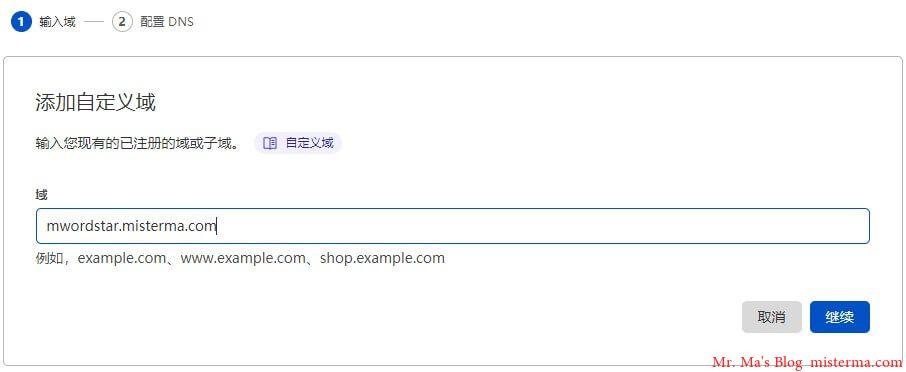
从创建的项目列表点击进入项目详情页,点击自定义域,进行设置


如果你用的是 Cloudflare 的 DNS 的话,Cloudflare可以一键设置 CNAME。如果不是的话就需要手动设置 CNAME,登录你的域名的管理后台,添加一条 CNAME 指向默认的 pages.dev 域名。
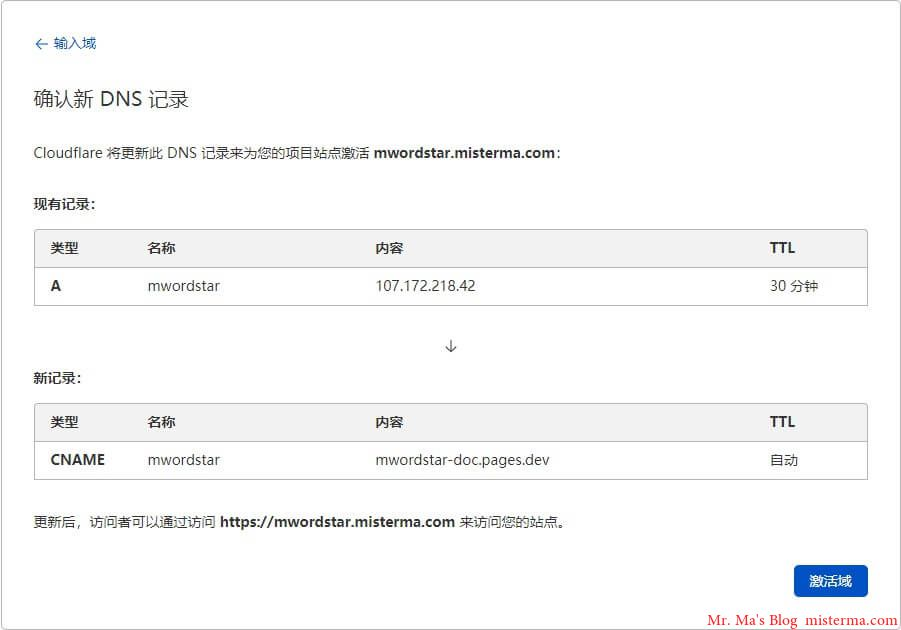
我使用的是 Cloudflare 的 DNS,可以自动设置 CNAME:

设置完成后需要一段时间才会生效。
以上就是 Cloudflare Pages 的设置过程。免费的 Cloudflare Pages 账户每月最多只能构建 500 次,对于个人博客或小网站来说已经足够。
引用链接
[1] CloudFlare: https://dash.cloudflare.com/