instant.page 一个通过网页预加载提升页面加载速度的 js 脚本
instant.page 是一个 JS 库,当用户鼠标悬停在链接上面,就开始预加载网页,从而使得用户真正点击的时候,页面瞬间就能加载完成。
效果很明显,可以一试。
原理
instant.page 利用了 prefetch 预加载技术,当用户有意向访问某个页面之前,浏览器首先对此页面进行预加载,当用户真正点击链接后,会从预加载的缓存中直接读取页面内容,缩短页面的加载时间。
当用户鼠标放在页面上某个链接上时,该脚本会在页面头部添加一行代码
有了上面的link标记,浏览器就会提前加载这个网址。
注意由于仅仅是提前获取资源,因此浏览器不会对资源进行预处理,并且像 CSS 样式表、JavaScript 脚本这样的资源是不会自动执行并应用于当前文档的。
具体 prefetch 预加载技术 不在这里讲解,有兴趣的可以自己百度一下。
使用
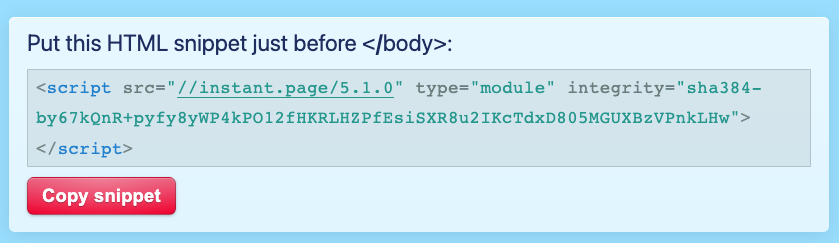
打开官方网站,页面上就提供了js脚本引入方法

只需要复制这行代码添加到你的网站上即可。注意:将此HTML片段放在</body >之前。
对于国内网站最好下载该脚本托管到自己网站上或国内cdn上,这样速度更快。
脚本可以去GitHub上下载,下载地址
引入到自己网页中:
引用链接
[1] instant.page: https://instant.page/[2] GitHub 仓库: https://github.com/instantpage/instant.page[3] 下载地址: https://github.com/instantpage/instant.page/blob/master/instantpage.js