Dcat Admin 表格中每行添加异步加载数据表格按钮方法
效果实例

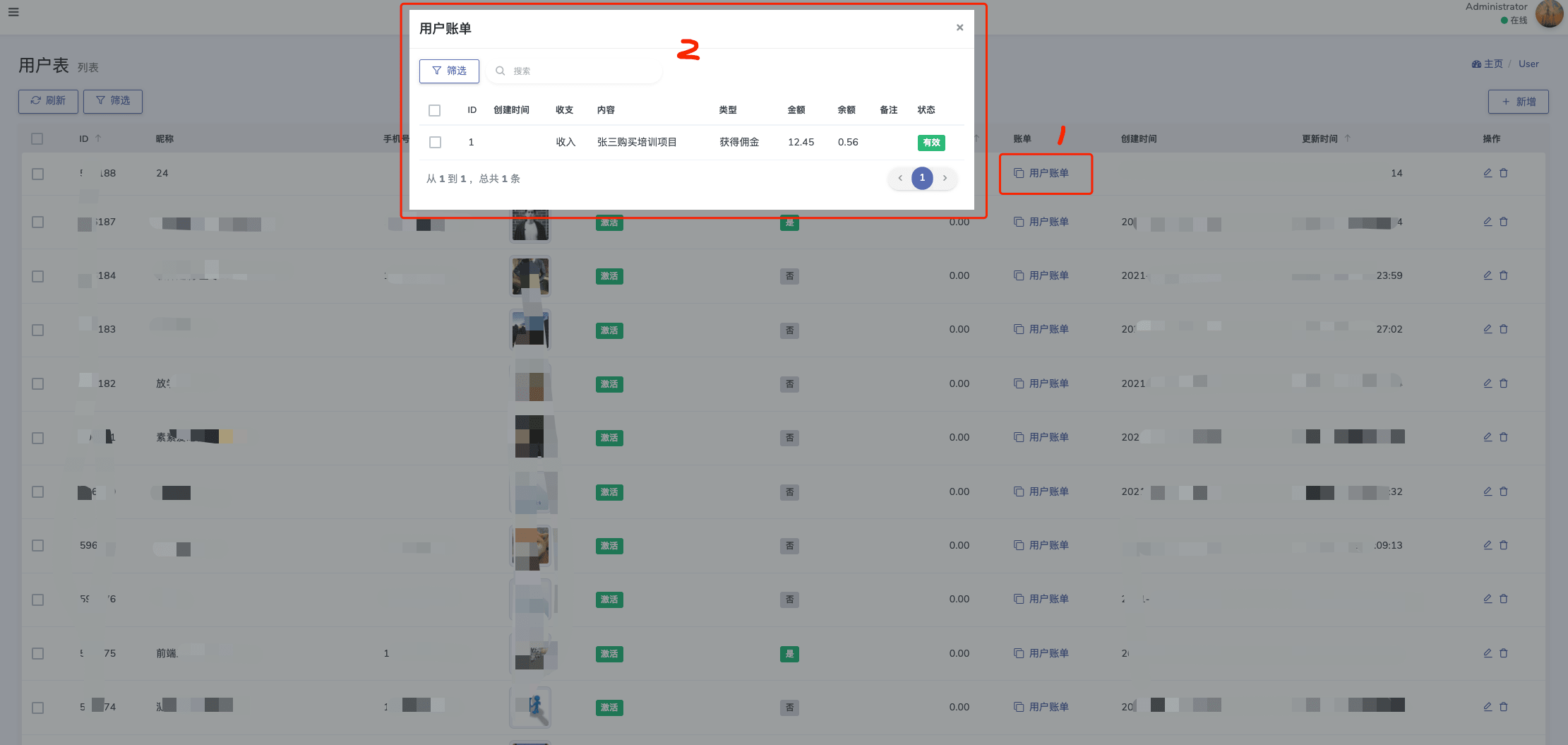
如上图所示在用户表的每行中添加“用户账单”按钮,点击该按钮弹出异步加载表格账单列表信息
实现步骤
1、在表格中添加 “用户账单”按钮
class UserController extends AdminController
{
protected function grid()
{
return Grid::make(new User(), function (Grid $grid) {
$grid->column('id')->sortable();
$grid->column('nickname');
# 用户账单 按钮
$grid->column('userBill', '账单')->display('用户账单')->modal('用户账单', UserBillTable::make()->payload([]));
});
}
}2、创建异步加载的账单列表表格
namespace App\Admin\Renderable;
use App\Models\UserBill;
use Dcat\Admin\Grid;
use Dcat\Admin\Grid\LazyRenderable;
class UserBillTable extends LazyRenderable
{
public function grid(): Grid
{
return Grid::make(new UserBill(), function (Grid $grid) {
# 接收参数
$uid = $this->payload['key'] ?? null;
if (!empty($uid)) {
$grid->model()->where('uid', $uid);
}
$grid->column('id');
$grid->column('created_at');
$grid->column('pm', '收支')->using(['1' => '收入', '2' => '支出']);
$grid->column('title', '内容');
$grid->quickSearch(['id', 'title']);
$grid->paginate(10);
$grid->disableActions();
});
}
}
如此即可实现上述图片效果。