Dcat Admin 数据表格工具栏添加后台交互按钮
效果实例

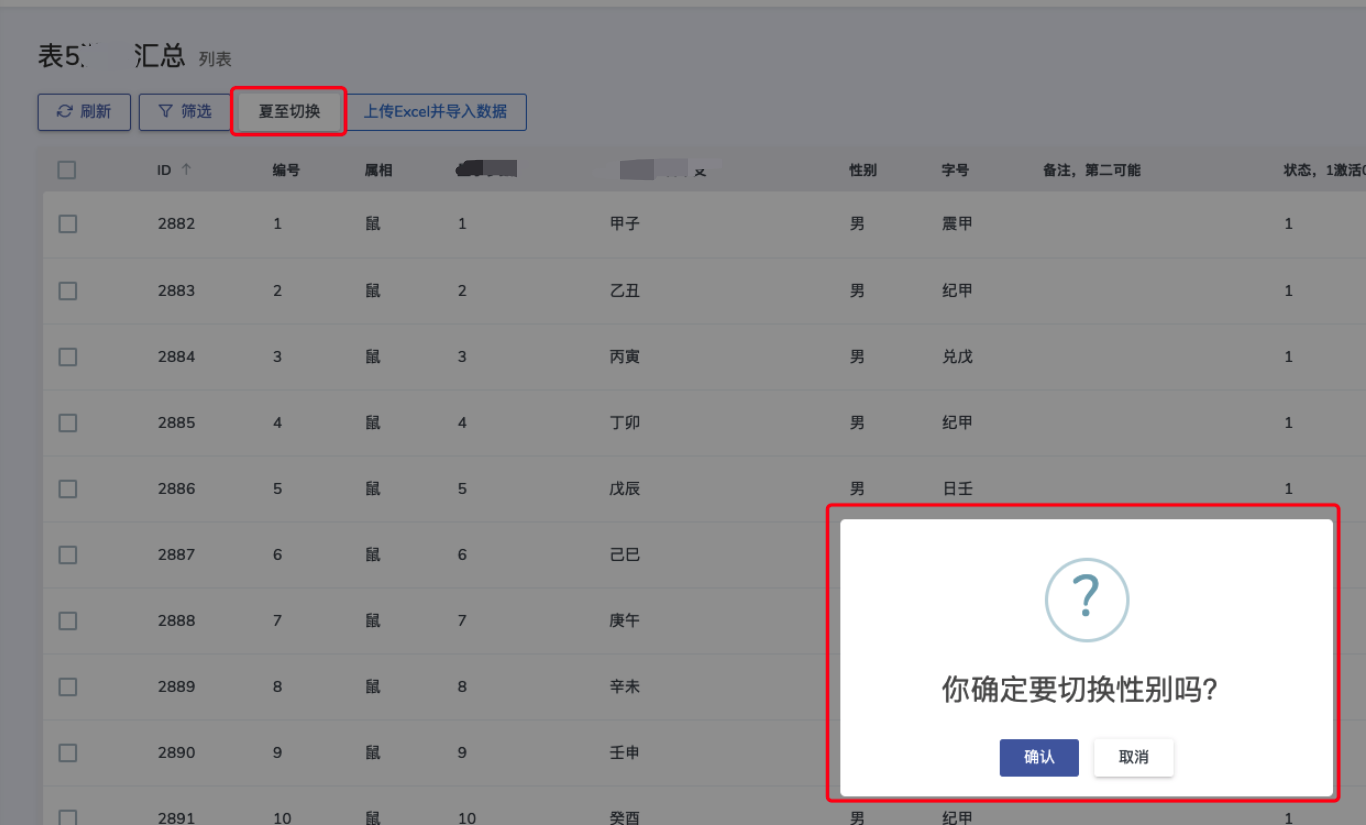
如以上 “夏至切换” 按钮,点击按钮,弹出确认框,点击确认进行后台逻辑操作
实现步骤
1、创建自定义动作
php artisan admin:action
#运行成功之后会看到命令窗口出现如下信息,让开发者选择一个 Action 类的类型,这里我们输入 0 就行
# default 类型的动作类,可以用在页面的任意位置。
Which type of action would you like to make?:
[0] default
[1] grid-batch
[2] grid-row
[3] grid-tool
[4] form-tool
[5] show-tool
[6] tree-tool
> 0 # 输入 0
#接着输入 Action 类名称,这里需要输入 大驼峰 风格的英文字母
Please enter a name of action class:
> SwitchInformation5Gender
#类名输入完成之后会出现以下信息让开发者输入类的命名空间,默认的命名空间是 App\Admin\Actions,这里我们直接按回车跳过就行了
Please enter the namespace of action class [App\Admin\Actions]:
>
#这样一个 Action 类就创建完成了,刚刚创建的类路径是 app/Admin/Actions/SwitchInformation5Gender.php自定义动作逻辑:
<?php
namespace App\Admin\Actions;
use Dcat\Admin\Actions\Action;
use Dcat\Admin\Actions\Response;
use Dcat\Admin\Traits\HasPermissions;
use Illuminate\Contracts\Auth\Authenticatable;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\DB;
class SwitchInformation5Gender extends Action
{
/**
* @return string
*/
protected $title = '<button class="btn btn-white">夏至切换</button>'; # 定义按钮样式
/**
* 具体的后台操作逻辑
*
* Handle the action request.
*
* @param Request $request
*
* @return Response
*/
public function handle(Request $request)
{
try {
return DB::transaction(function () {
DB::table('11111')->where(['xingbie' => '男'])->update(['xingbie' => '男1']);
DB::table('22222')->where(['xingbie' => '女'])->update(['xingbie' => '男']);
DB::table('33333')->where(['xingbie' => '男1'])->update(['xingbie' => '女']);
return $this->response()->success('切换成功')->refresh();
});
} catch (\Exception $e) {
dp($e->getMessage(), $e->getTraceAsString());
return $this->response()->error('切换失败,请重试!')->refresh();
}
}
/**
* @return string|array|void
*/
public function confirm()
{
return '你确定要切换性别吗?';
}
/**
* @param Model|Authenticatable|HasPermissions|null $user
*
* @return bool
*/
protected function authorize($user): bool
{
return true;
}
/**
* @return array
*/
protected function parameters()
{
return [];
}
}
2、在表格页面工具栏添加交互按钮
文件 app/Admin/Controllers/Information5Controller.php
<?php
use App\Admin\Actions\SwitchInformation5Gender;
class Information5Controller extends AdminController
{
/**
* Make a grid builder.
*
* @return Grid
*/
protected function grid()
{
return Grid::make(new Information5(), function (Grid $grid) {
$grid->tools(new SwitchInformation5Gender()); # 添加工具栏按钮
});
}
}