CSS 设置页面背景
1、背景颜色
属性名: background-color
属性值:
- 颜色取值:关键字、rgb表示法、rgba表示法、十六进制......
注意点:
-
背景颜色默认值是透明:rgba(0,0,0,0)、transparent
-
背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色
body {
# 使用颜色名:
background-color: black;
# 使用十六进制颜色
background-color: #ffffff;
# 使用RGB颜色:
background-color: rgb(255,0,0);
}2、背景图片
属性名: background-image
属性值: background-image: url('图片的路径');
注意点:
-
背景图片中url中可以省略引号
-
背景图片默认是在水平和垂直方向平铺的
-
背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的
body {
background-image: url("your-image.jpg");
}此外,还有一些其他的背景图像相关的 CSS 属性可以用来调整背景图片的显示方式,例如:
1、background-repeat: 用于设置背景图像是否及如何重复。(平铺类型)
取值如下:
-
no-repeat:无论背景图片的大小,只显示单个背景图片。 -
repeat:背景图片会在横向和纵向重复连续显示(默认值)。 -
repeat-x:背景图片只在横向重复连续显示。 -
repeat-y:背景图片只在纵向重复连续显示。
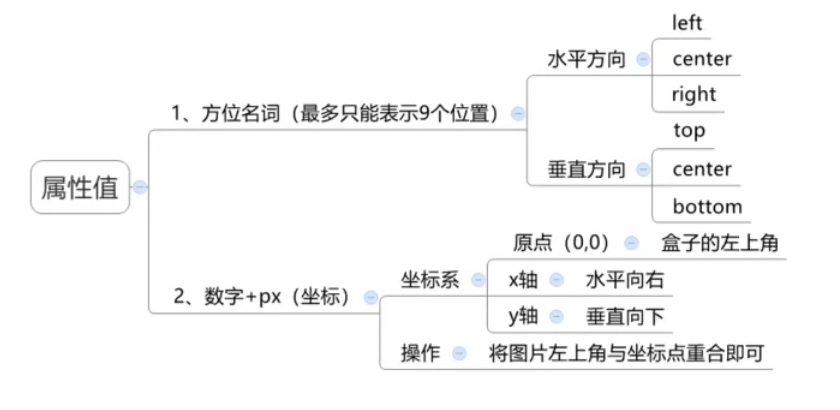
2、background-position: 用于设置背景图像的起始位置。

/* Keyword values */
background-position: top;
background-position: bottom;
background-position: left;
background-position: right;
background-position: center;
/* <percentage> values */
background-position: 25% 75%;
/* <length> values */
background-position: 0 0;
background-position: 1cm 2cm;
background-position: 10ch 8em;
/* Multiple images */
background-position:
0 0,
center;
/* Edge offsets values */
background-position: bottom 10px right 20px;
background-position: right 3em bottom 10px;
background-position: bottom 10px right;
background-position: top right 10px;
/* Global values */
background-position: inherit;
background-position: initial;
background-position: revert;
background-position: unset;
3、background-size: 用于设置背景图像的大小。
4、background-attachment: 用于设置背景图像是固定的还是随着页面的其余部分滚动。
引用链接
[1] `background-position`: https://developer.mozilla.org/zh-CN/docs/Web/CSS/background-position[2] 示例: https://developer.mozilla.org/zh-CN/docs/Web/CSS/background-position#%E5%80%BC