CSS 文字样式
1、文字大小 font-size
- 属性名: font-size
- 取值: 数字 + px
- 注意点:
- 谷歌浏览器默认文字大小是16px
- 单位需要设置,否则无效
2、文字粗细 font-weight
- 属性名: font-weight
- 取值:
关键字
| 正常 | normal |
|---|---|
| 加粗 | bold (和 700 等效) |
纯数字: 100~900的整百数
| 正常 | 400(默认值) |
|---|---|
| 加粗 | 700(400+) |
- 注意点:
- 不是所有字体都提供了九种粗细,因此部分取值页面中无变化
- 实际开发中以:正常、加粗两种取值使用最多

3、文字倾斜 font-style
- 属性名: font-style
- 取值 :
- 正常 (默认值) : normal
- 倾斜: italic
4、文字字体 font-family
- 属性名: font-family
- 常见取值:具体字体1,具体字体2,具体字体3,具体字体4...,字体系列
- 具体字体:"Microsoft YaHei"、微软雅黑、黑体、宋体、楷体等.....
- 字体系列: sans-serif、serif、 monospace等......
- 渲染规则:
- 从左往右按照顺序查找,如果电脑中未安装该字体,则显示下一个字体
- 如果都不支持,此时会根据操作系统,显示最后字体系列的默认字体
- 注意点:
a. 如果字体名称中存在多个单词,推荐使用引号包裹
b. 最后一项字体系列不需要引号包裹
c. 网页开发时,尽量使用系统常见自带字体,保证不同用户浏览网页都可以正确显示


- 常见字体系列
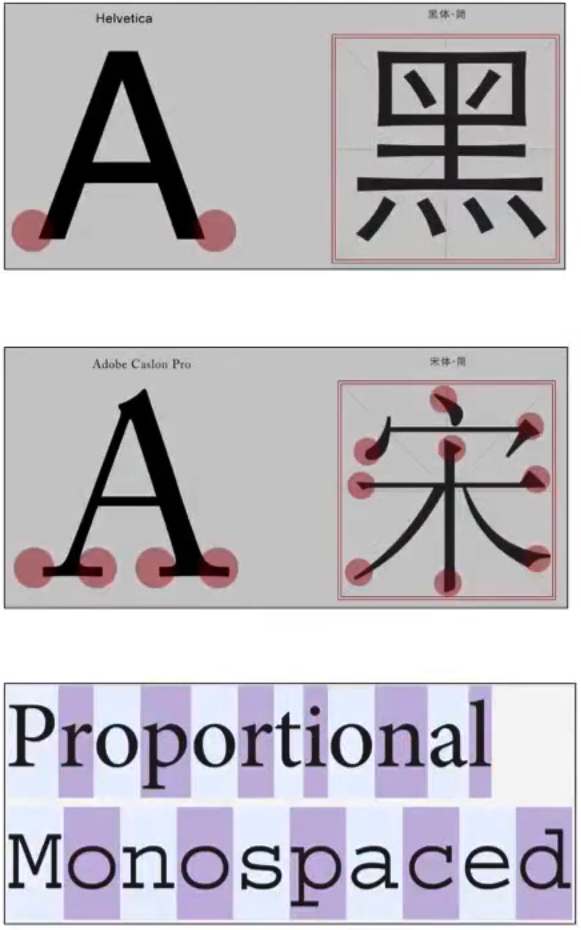
1、无衬线字体 (sans-serif)
- 特点:文字笔画粗细均匀,并且首尾无装饰
- 场景: 网页中大多采用无衬线字体
- 常见该系列字体:黑体、Arial
2、衬线字体 (serif)
- 特点: 文字笔画粗细不均,并且首尾有笔锋装饰
- 场景:报刊书籍中应用广泛
- 常见该系列字体: 宋体、Times New Roman
3、等宽字体 (monospace)
- 特点: 每个字母或文字的宽度相等
- 场景:一般用于程序代码编写,有利于代码的阅读和编写
- 常见该系列字体: Consolas、fira code

5、文字 font 相关属性的连写
以上四种文字样式的设置可以简写为一个属性 font, 写法如下:
- 属性名: font (复合属性)
- 取值
- font : style weight size family;
- 省略要求
- 只能省略前两个,如果省略了相当于设置了默认值
- 注意点:如果需要同时设置单独和连写形式
- 要么把单独的样式写在连写的下面
- 要么把单独的样式写在连写的里面