CSS 文本样式
- 1、文本缩进: text-indent
- 2、文本水平对齐方式: text-align
- 3、文本修饰: text-decoration
- 4、行高:line-height
- 5、内容的垂直居中
- 6、文本颜色
- 7、标签水平居中 margin
1、文本缩进: text-indent
缩进段落的第一行
- 属性名: text-indent
- 取值:
- 数字+px
- 数字+em (推荐: 1em = 当前标签的font-size的大小,1em就是一个字的大小)
2、文本水平对齐方式: text-align
- 属性名: text-align
- 取值
| 属性值 | 效果 |
|---|---|
| left | 把文本排列到左边。默认值:由浏览器决定。 |
| center | 把文本排列到中间。 |
| right | 把文本排列到右边。 |
| justify | 实现两端对齐文本效果。 |
| inherit | 规定应该从父元素继承 text-align 属性的值。 |
- text-align: center 能让哪些元素水平居中?
- 文本
- span标签、a标签
- input标签、img标签
- 注意点:
- 注意这个居中是让标签中的元素居中
- 要想设置某元素居中,给其父元素设置该属性
- text-align 不止可以给文本水平对齐,所有内容元素的对齐都是用该属性


3、文本修饰: text-decoration
- 属性名: text-decoration
- 取值
| 属性值 | 效果 |
|---|---|
| underline | 下划线 (常用) |
| line-through | 删除线 (不常用) |
| overline | 上划线 (几乎不用) |
| none | 无装饰线(常用) |
- 注意点:
开发中会使用 text-decoration : none; 清除a标签默认的下划线
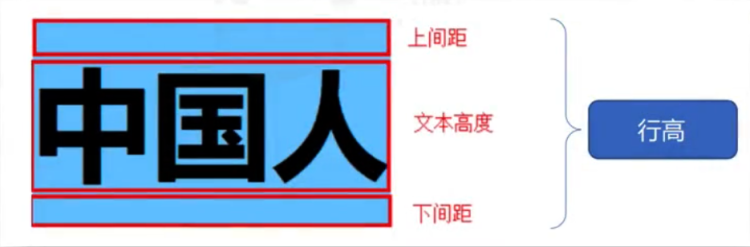
4、行高:line-height
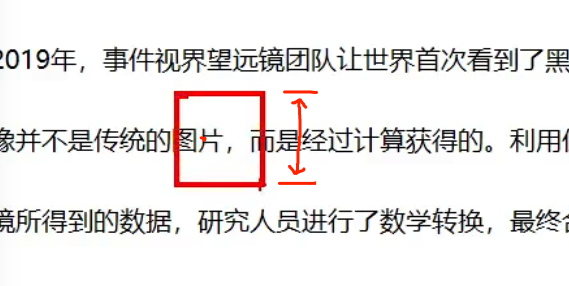
- 作用:控制一行的上下行间距(两行文字之间的距离)
- 属性名: line-height
- 取值:
- 数字+px
- 倍数(当前标签font-size的倍数,纯数字的形式)
- 应用:
- 让单行文本垂直居中可以设置 line-height: 文字父元素高度
- 网页精准布局时,会设置 line-height:1 可以取消上下间距
- 行高与font连写的注意点
- 如果同时设置了行高和font连写,注意覆盖问题
- font : style weight size/line-height family ;
- 此处字号和行高之前是用 / 隔开的

即:

这一块是行高
5、内容的垂直居中
- 实现:使用行高属性实现
设置行高属性值 = 盒子自身高度属性值
- 实例:
如下所示 div 高度是 400px ,要想其中的内容垂直居中,只需要设置其行高也等于 400px 即可
<style>
div {
width: 400px;
height: 400px;
background-color:pink;
text-align: center;
/*垂直居中技巧:设置行高属性值 = 自身高度属性值 */
line-height:400px;
}
</style>- 注意:
- 这种方法只适用于单行文字的情况,多行文字不适用
6、文本颜色
- 属性名:
- 如: 文字颜色: color
- 如: 背景颜色: background-color
- 属性值:
| 颜色表示方式 | 表示含义 | 属性值 |
|---|---|---|
| 关键词 | 预定义的颜色名 | red、green、blue、yellow...... |
| rgb表示法 | 红绿蓝三原色。每项取值范围: 0~255 | rgb(0,0,0)、rgb(255,255,255)、 rgb(255,0,0).... |
| rgba表示法 | 红绿蓝三原色+a表示透明度,透明度取值范围是0~1 | rgba(255,255,255,0.5)、 rgba(255,0,0,0.3)..... |
| 十六进制表示法 | #开头,将数字转换成十六进制表示 | #000000、#ff0000、#e92322,简写: #000、#f00 |
7、标签水平居中 margin
标签水平居中方法总结 margin:0 auto
-
注意这个是标签本身的居中,如想让div本身居中,直接在div中设置该属性即可
-
如果需要让div、p、h(大盒子)水平居中, 可以通过
margin:0 auto实现 -
直接给当前元素本身设置即可
-
margin:0 auto一般针对于固定宽度的盒子,如果大盒子没有设置宽度,此时会默认占满父元素的宽度